В двух предыдущих статьях цикла (Приложение 2, Приложение 3) рассматривались способы приема и передачи сообщений через ВТ-канал планшета. Сообщения формировались произвольно, любым текстом, «а- ля вообще». Но на практике информация передается и принимается избирательно. Например, приложение должно уметь генерировать вполне определенный набор команд, а на приеме должно уметь выделять из общего потока данных лишь нужную часть. О том, как организовать двухстороннюю связь через «синий зуб», пойдет речь дальше.
Дизайн (англ. «design» — проект, план, рисунок) — это художественное конструирование эстетических свойств изделия. Применительно к программированию, под «изделием» подразумевается программный продукт, внешний
вид которого на экране монитора должен быть привлекательным, эргономичным, стильным и презентабельным.
Дизайнер, он же художник-конструктор, — это человек, занимающийся художественно-технической деятельностью в разных отраслях хозяйства, например, в строительстве, в издательском деле, в интернет-разработках и др.
Для ОС Android в простейшем случае приложение может иметь абсолютно спартанский вид, без каких-либо «архитектурных» излишеств. Цвет фона — черный или белый, кнопки и надписи — однотипные, шрифт и размеры — по умолчанию.
Такой вариант годится на предварительном этапе при отработке функциональных возможностей программы. В дальнейшем ничто не мешает разработчику навести внешний лоск, снабдить приложение красивыми картинками, добавить оригинальное управление и мультимедийные элементы. Однако делать это рекомендуется не спонтанно, а придерживаясь стандартов, принятых в сообществе Андроидов.
Эти стандарты по-другому называются гайдлайнами. В них содержатся рекомендации по выбору размеров элементов, оттенков цвета, шрифтов, формы кнопок, таскбаров и много другое.
Базовым гайдлайном для профессиональных дизайнеров андроидных приложений считается <http://developer.android.com/design/>. К сожалению, сайт англоязычный, правда, с достаточно понятными картинками. На русском языке дополнительную информацию можно почерпнуть из ресурсов: <http://zaisl.conn/tagged/android>, <http://stfalcon.com/blog/post/android-material-design>
Дизайн: равнение на лучших
В течение многих лет продукты Apple iOS устанавливали высокую планку в дизайнерских идеях, наделяя свои приложения изысканным и привлекательным внешним видом. Если отвлечься от проблем авторского права, то здесь Андроиду есть что позаимствовать.
Первые два года Android сильно уступал iOS по дизайну, но после версии 3.0 положение дел стало улучшаться. Более того, в свежей версии ОС Android-5.0 Lollipop применяется оригинальная концепция интерфейса под названием «Material Design». Новый «материальный дизайн» подразумевает поддержку как плоских, так и ЗО-элементов с тенями. В облике платформы преобладают белые и яркие тона, а также контрастная графика. Характерны скругленные системные иконки и плавная анимация с накладывающимися друг на друга слоями.
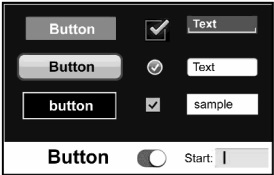
С другой стороны, желание создать особую «экосистему», приводит к тому, что андроидные гуру не рекомендуют слепо копировать кнопки, поля ввода и другие элементы от Apple (iOS) и Microsoft (Windows Mobile). Например, на рис.28 показаны стандартные для Андроида элементы дизайна, которые отличаются от iOS отсутствием характерной окантовки [5].
Дизайн: общие рекомендации
Полезные заметки по организации пользовательского интерфейса даны в трех частях вольного перевода статьи Якуба Линовски «А Good User Interface» <http://habrahabr.ru/company/adv/blog/186846/>, <http://www.uxfox.ru/goodui1/>, <http://habrahabr.ru/company/UXDepot/blog/217455/>.
Некоторые из тезисов:
- не пытайтесь адресовать сообщение всем подряд;
- попробуйте отмену действия вместо запросов на подтверждение;
- больше контраста вместо однородности;
- делайте кнопки максимально полезными;
- используйте открывающиеся формы вместо новых страниц и т.д.
Классика жанра — перевод статьи Ника Карсона «50 советов для разработки безупречного дизайна iOS приложения» <http://habrahabr.ru/post/137342/>
Один из советов: «…Палец менее точен, чем мышь, поэтому область нажатия на сенсорном экране имеет значительную погрешность. Чтобы упростить задачу, никогда не располагайте слишком много элементов управления в одной области экрана или слишком близко друг к другу, и убедитесь, что кнопки достаточно велики для точного нажатия. Apple рекомендует размер не менее 44×44 пиксела».
Дизайн: стандартизация размеров
Пиксельных разрешений у Андроид-экранов огромное множество. Здесь имеется в виду, что под ОС пишутся программы, как для мелких мобильных телефонов, так и для 7… 11-дюймовых планшетов. Для каждого из них при разработке дизайна составляется предварительный макет экрана, на котором размещаются органы управления, индикации, фоновый рисунок. Разумеется, между ними должны соблюдаться определенные геометрические пропорции.
Чтобы элементы интерфейса имели одинаковый физический размер на экранах с разной диагональю, фирма Google ввела в обиход абстрактную единицу измерения «DP» или более конкретно «dpi» (Dots Per Inch) — это количество точек на дюйм в экране. Для справки, в мире Андроидов существуют 4 основных диапазона размеров экрана: small, normal, large, xlarge, а также несколько вариантов плотностей: от Idpi (Low density) до xxxhdpi (3*eXtra High density).
В табл.3 показана статистика за март 2015 года — процент количества устройств, которые имеют определенную конфигурацию экрана в сочетании с размером и плотностью «dpi» http://developer.android.com/about/dashboards/index.html#Screens.
Как видно, для планшетов чаще используется размер xlarge и плотность mdpi, для мобильных телефонов, соответственно, normal и hdpi. При этом надо помнить, что речь идет об одном линейном дюйме, но только в одном случае на него приходится 120 точек, а в другом — 480.
Дизайн: разбивка на мелкие изображения
Опытные разработчики предпочитают рисовать не массу макетов для всех типов экранов, а один головной макет для самого популярного из больших разрешений, например, 720×1280 пикселей. Затем по мере надобности оптимизируют картинку под разрешения поменьше.
Если радиолюбитель пишет приложение под конкретно имеющееся у него мобильное устройство, то размер экрана в пикселях известен, следовательно, можно подобрать фоновую картинку, которая идеально впишется в пропорции 16:9 или 4:3. Объем файла в байтах не критичен, поскольку конструктор AI2 самостоятельно адаптирует фоновое изображение к нужному размеру.
При создании небольших картинок, которые «наклеиваются» сверху на сенсорные кнопки и таскбары, пользуются способом, применяемым при создании иконок. Главное, чтобы формат рисунка был PNG. Задача облегчается, если воспользоваться онлайн-сервисом «Android Asset Studio» <http://romannurik.github.io/AndroidAssetStudio/>.
Технология следующая. Зайти на сайт сервиса, выбрать раздел «Launcher icons», загрузить с компьютера кнопкой «Image» приготовленный заранее
Таблица 3
| = 2015 год = | Idpi, % | mdpi, % | hdpi, % | xhdpi, % | xxhdpi, % |
| Small (2″-3,5″) | 4,6 | — | — | — | — |
| Normal (3″-4″) | — | 8,4 | 38,7 | 18,9 | 15,8 |
| Large (4//-7//) | 0,5 | 5,1 | 0,6 | 0,6 | |
| Xlarge (7″-11″) | — | 3,5 | 0,3 | 0,6 | — |
| 120 dpi | 160 dpi | 240 dpi | 320 dpi | 480 dpi |
PNG-рисунок, при необходимости увеличить прозрачность окантовки (Trim), закруглить края (Shape— Square или Circle), указать цвет фона (Background), добавить градиент или трансформировать квадрат в «собачье ухо» (Effect—Score или Dog-Ear).
После этого скачать архив из облака в память компьютера (Download.ZIP) и наблюдать несколько папок с масштабированными PNG-картинками разного разрешения от 48×48 до 192×192 пикселей (рис.29). Далее выбрать нужную картинку, оптимизировать ее по объему на сайте <https://tiny- png.com/> и использовать для компоновки в конструкторе AI2.
Практическая часть
Полученные теоретические знания важно закрепить на практике. В качестве примера предлагается разработать «секретное» приложение «KeypadBT», содержащую головоломку, как элемент дизайна.
Начинается программа с показа фоновой заставки произвольного вида. На экране специально нет никаких подсказок и кнопок, текстовых пояснений тоже не видно. И лишь посвященный человек догадается, что для запуска приложения надо потрясти планшет в руках!
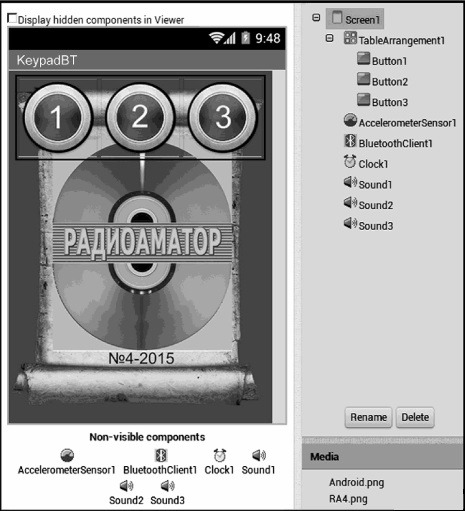
Во время тряски сработает датчик акселерометра планшета, после чего установится ВТ-соединение и на экране появится изображение тастатуры круглых управляющих кнопок, созданных сервисом «Android Asset Studio» (рис.30).
Далее программа в бесконечном цикле опрашивает кнопки. При нажатии на любую из них будет передаваться на удаленное BT-устройство (компьютер) команда «1»…«3». В компьютере запускается терминальная программа TeraTerm-4.86, которая через COM-порт общается с BT-адаптером. Она автоматически «отбивает» входящие сообщения, возвращая их в том же виде обратно в планшет.
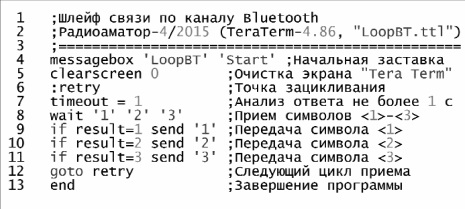
Чтобы это происходило, надо в меню программы «Настройка—Терминал» отключить локальное эхо, а в меню «Управление—Макросы» запустить макрос «LoopBT.ttl» согласно листингу 1 (подробнее о макросах см. [6]). Редактировать и запускать макросы удобно специальной утилитой TTLEditor- 1.5.1 <http://ttleditor.software.informer.com/>.
Планшет после получения от компьютера символа «1 »…«3» проводит его опознание и «живым» голосом сообщает порядковый номер цифры. То есть, если при нажатии на кнопку голосовое подтверждение имеется, значит, заворот данных прошел успешно, и наоборот.
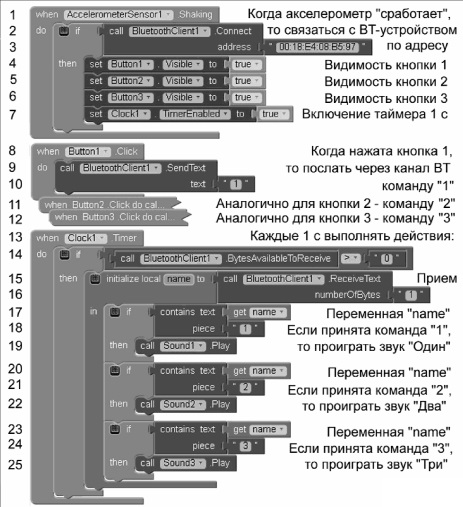
На рис.31 показан внешний вид редактора блоков приложения «KeypadBT», в табл.4 — изменения в свойствах компонентов AI2.
Таблица 4
| Компонент | Функция | Изменяемые свойства (остальное по умолчанию) |
| Screen 1 | Активность | AlignHorizontal “Center», AppName и Title “KeypadBT”, Backgroundlmage “файл фона”, Icon “файл иконки” |
| TableArrangement1 | Контейнер | Columns “3”, Rows “1” |
| Button1…3 | Кнопки | Text “удалить”, Visible “удалить”, Image “файлы кнопок” |
| Clock1 | Таймер | TimerEnable “удалить” |
| Sound1…3 | Звуки | Source “файлы звуков 1, 2, 3” |
Пояснения к мозаикам.
Строка 1. Акселерометр имеется практически в каждом планшете. Чтобы узнать, активирован ли он, надо повернуть корпус на 180 градусов, при этом должна соответствующим образом повернуться и картинка на экране. Если не получается, то следует поставить галочку в настройках Android в меню: «Система—Специальные возможности— Автоповорот экрана».
Строки 2, 3. Сопряжение с удаленным ВТ-устройством выполняется упрощенным методом, по прямому идентификатору, состоящему из 12 цифр, разделенных двоеточиями. Этот MAC-адрес будет уникальным для разных ВТ-адаптеров. Он указывается в закладке свойств Bluetooth Suite.
Строки 11, 12. В каждой из двух строк «спрятаны» три строки, аналогичные 8-10, но для кнопок 2 и 3. Это стандартный прием сокращения места и повышения читабельности программы. Активизируется/деактивируется правой кнопкой мыши «Collapse Block» или «Expand Block».
Строка 15. В переменную «пате» помещается принятый байт информации. Имя переменной выбирается произвольно. Главное, чтобы оно было одинаковым при проверке содержимого переменной в строках 17, 20, 23.
Строки 19, 22, 25. Звуки «живых» голосов Sound1…Sound3 хранятся в МР3-файлах. Синтезировать их можно несколькими способами — подробности ниже.
Компьютерные голоса
Озвучивание андроидных приложений через AI2 не вызывает особых затруднений. Действительно, любое действие в программе можно со-
проводить проигрыванием звукового файла с расширением *.трЗ средствами ОС Android. Именно такой подход применялся в «Приложении 1», когда нажатие на кнопку сопровождалось мяуканьем кота.
В эпоху облачных технологий к озвучиванию программ логично привлекать средства Интернета. Имеются в виду сайты, которые наделены функцией голосового проговаривания текста:
- <http://imtranslator.net/translate-and- speak/speak/russian/>;
- <http://www.oddcast.com/home/demos/tts/tts_example.php> (рис.32);
- <https://voicefabric.ru/>;
- <http://translate.google.com/>.
Качество синтезированной речи получается довольно высокое, но, чтобы слова и предложения звучали безупречно, надо экспериментально подобрать лучший голосовой движок, темп, женский или мужской голос. Интересные эффекты получаются при выборе опций: «Pitch», «Echo», «Bullhorn» в сервисе Text-To-Speech и т.д.
Прослушать фразу — это полдела. Чтобы получить реальный MPЗ-файл, нужно осуществить захват звукового потока из Интернета. Сделать это можно, например, бесплатной программой «Free Audio Recorder-6.6.0» <http://www.freeaudiorecorder.net/> (рис.33), которая сохраняет на диск все аудиоданные, воспроизводимые звуковой картой компьютера.
Далее придется немного поработать с аудиоредактором, чтобы «нарезать» нужные звуковые треки и освободить их от лишнего шума. Из свободно распространяемых программ хорошие результаты получаются с Audacity-2.0.6 <http://audacity.sourceforge.net/>.
Авторские права
Несмотря на доступность и бесплатность сервисов синтеза речи, надо внимательно относиться к тем случаям, когда приложение под Android делается не только для себя, но и для широкой публики с ожиданием коммерческого эффекта.
Например, на сайте <https://voicefabric.ru/> четко указано: «Созданные в демо-режиме звуковые файлы нельзя использовать в публичных целях».
Следовательно, в щекотливых ситуациях лучше вернуться к старому дедовскому способу записи своего (или родственников) голоса с микрофона в компьютер или планшет. Особое внимание следует уделить качеству микрофона и соединительных проводов (экранированных!). При начитке текста надо выдерживать ровную интонацию и следить за разборчивостью речи. Окончательную
фильтрацию помех и шумоподавление провести аудиоредактором.
Литература
- Ларин, А. Ошибки в дизайне Android приложений с примерами из России / <http://www.cms-magazine.ru/library/items/moblile/oshibki-v-dizaine-android-prilozhenii/>.
- Рюмик, С. SIM900-EVB Kit, или GSM-модули четыре года спустя / Сергей Рюмик — Радиоаматор — 2013. — № 8. — С.42-45.
Автор: Сергей Рюмик, г. Чернигов
Источник: Радиоаматор №4, 2015