Как у каждого (ну или почти у каждого) начинающего ардуинщика в один прекрасный момент у меня возникла идея визуализировать данные собранные с помощью Ардуино. Ведь, зачастую, нужно не только наблюдать температуру (влажность, давление, напряжение, силу тока…) в теплице (холодильнике, инкубаторе, квартире, на улице…), но еще и просмотреть тенденцию изменения этих параметров. Ведь тенденция может сказать очень многое, зачастую гораздо больше самого параметра. Безусловно, интересно подключить температурный датчик к Ардуино и посмотреть, сколько сейчас градусов, но еще более интересно было-бы знать, как эта температура менялась, например, в течении суток. Однако подключение и сбор информации с каких-либо датчиков выходит за рамки данной статьи. Мы будем оперировать переменными, которые сгенерирует по простейшему закону сам Ардуино, а читатель на практике сможет уже самостоятельно «привязать» эти (или какие-либо свои) переменные к показаниям всех необходимых датчиков. Данное решение сократит код, что в свою очередь поможет новичку не «утонуть» в перипетиях большой программы написанной на малознакомом языке. Также, для простоты понимания я решил разбить данную статью на 3 части. В первой части, речь пойдет об Ардуино, и всем, что связано с ним. Во второй – самой объемной мы поговорим о программном обеспечении персонального компьютера. В третьей – самой короткой, объединим все вместе и посмотрим, что из этого выйдет. Также, в этой части мы сделаем некоторое маленькое программное усовершенствование, немного которое расширит наши знания и, соответственно, возможности. Итак, приступим!
Часть первая. Вступительная, ардуинная
Для данного эксперимента нам не понадобится практически ничего. Если ARDUINO UNO у нас еще нет – его можно быстро и просто приобрести по адресу: http://parts.dn.ua/product_251.html в сети некоторую распространенность получило мнение, что гораздо дешевле все можно спаять самому. Это действительно так. При условии, что есть навыки изготовления макетных плат, пайки радиодеталей на эти платы, да и просто умения отличить резистор от конденсатора. Если выше перечисленных навыков нет, то вместо работоспособной платы будем иметь массу испорченного настроения и впустую потраченного времени… Ну, и немного выброшенных денег. А так – сегодня проплатили, через несколько дней (иногда даже завтра) получили. Особенно приятно это там, где радиорынка отродясь не было. А, со временем, если будет это самое желание и время, я расскажу, как можно сделать плату для какого-нибудь своего шилда (это платы расширения для Ардуино так называются) своими руками, причем у себя дома.
Итак, подключаем Ардуинку к компьютеру, с помощью соответствующего кабеля, заливаем скетч (так называется программка, специально написанная для Ардуино), кстати, предполагается, что сама программа для написания и заливки скетчей, а также все драйвера уже установлены в системе. «А что-же заливать?» — спросите Вы, а вот этот небольшой скетч.
Скетч:
int i; // назначаем переменную
void setup() {
Serial.begin(9600); // запускаем порт на скорости 9600
}
void loop()
{
for (i=1;i<10;i++) // Начинаем цикл увеличения с 1 до 10 через 1
{
Serial.println(i); // Пишем значение переменной в порт
delay(100); // Делаем паузу в 0,1 секунды
}
for (i=10;i>1;i—) // Уменьшения с 10 до 1 через 1
{
Serial.println(i); // Пишем значение переменной в порт
delay(100); // Делаем паузу в 0,1 секунды
}
} // И все сначала 🙂

Рисунок 2
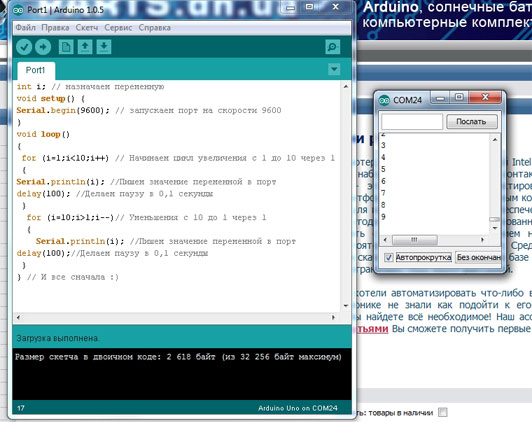
Итак, видно, что данный скетч не сложнее, а гораздо проще скетча из прошлой моей статьи. Кому интересно – может просмотреть: http://meandr.org/archives/13214. Но, возникает один вопрос: «А, что это за маленькое окошечко рядом с основной программой?» А это так называемый «Монитор порта». Смотрим Рисунок 3.
Если все в порядке – наблюдаем, как в окошке монитора порта бегут циферки, а потом переходим ко второй части.
Часть вторая. Большая, программная
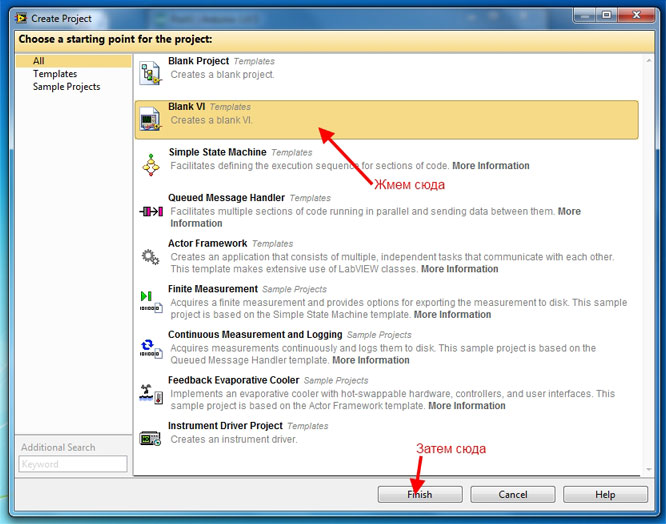
Когда я задался целью визуализировать данные – столкнулся с проблемой – отсутствие программного обеспечения для этих целей. Все, что удалось узнать «с наскока» было либо самодельным и меня не удовлетворяло (Монитор порта встроенный в программу гораздо проще и лучше), либо требовало одновременно глубоких знаний и умения обращаться с шаманским бубном. Но, так, как я новичок в этом деле, то требуемые знания у меня отсутствуют, равно, как и шаманский бубен. Перепробовав массу разнообразного программного обеспечения окончательно я остановился на LabVIEW 2012, от National Instruments. Поборникам авторских прав могу сказать, что с официального сайта можно скачать полнофункциональную триальную версию, кто же себя к таковым не относит может скачать такую-же версию, а потом… Сами знаете, что потом. Распространение пиратского ПО никоем образом не входит в рамки этой статьи. Да, и еще – необходимо установить еще один компонент, а именно NI VISA, я использовал версию 5.3… Устанавливается без проблем. Кто устанавливал Windows установит и LabVIEW, а потом NI VISA. К единственному существенному минусу данной программы относится то, что она английская. Побороть это можно двумя способами. Или виртуозно изучить технический английский язык, или скачать из интернета ряд книг по этой программе. Книг, кстати действительно много. Надо будет и самому почитать на досуге. Итак – начинаем визуализировать. Для этого создаем Blank Vi, «виртуальный прибор» по нашему.
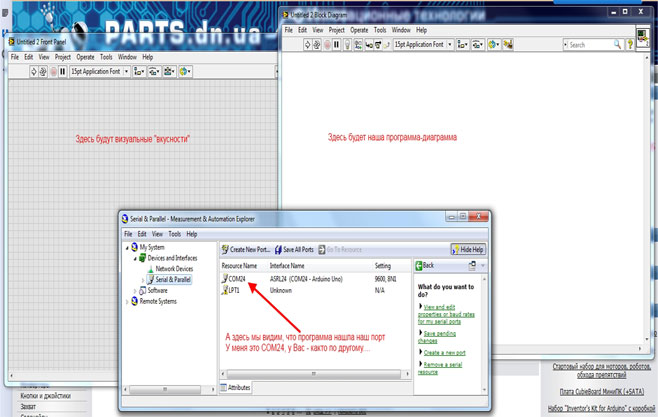
Перед нами открываются окна, в которых и предстоит поработать.
Внимательный читатель тут же спросит: «А третье окошко, то которое в середине, откуда взялось? У меня нет такого!» Спешу рассказать, точнее показать.
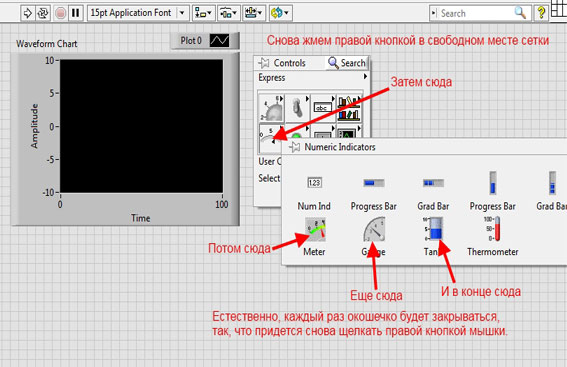
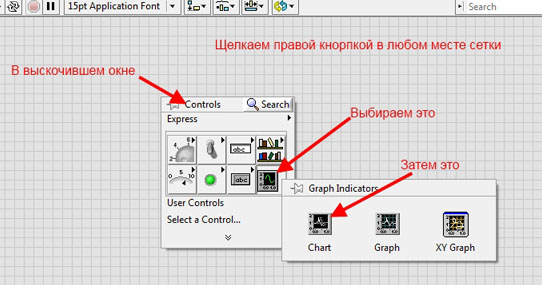
Если в окошке отображается порт, а он не может не отображаться, как-то у нас ведь скетч в Ардуинку попал, закрываем «третье» окно и больше, по крайней мере, в этом проекте, его не трогаем. Зато приступаем к «визуальным вкусностям». Предлагаю сделать «осцилограф», пару «стрелочных» приборов и «указатель уровня». Так веселее, а времени займет не на много больше. Дальше рассматриваем картинки, не забывая делать то, что на них нарисовано:

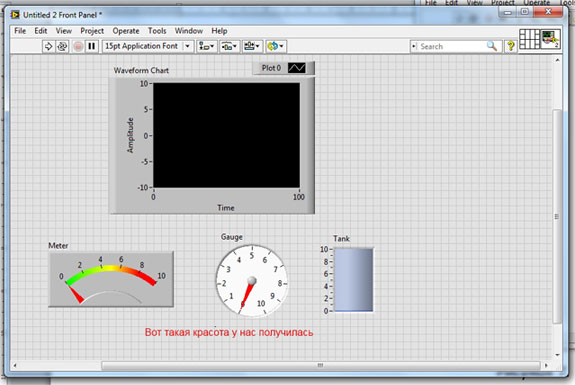
Рисунок 7
Получилось красиво! Хотя кому как… Кстати – габариты «приборов» можно легко изменить, также легко изменить их месторасположение а еще можно изменить предел шкал… Но это все потом, а сейчас нам нужно все это оживить. Для этого переходим на окошко, которое мы до этого обделяли своим вниманием, но, не смотря, на это там произошли изменения. А именно – появились приборчики, как и на «сетчатом» окне, правда, выглядят они немного по-другому.

Рисунок 10
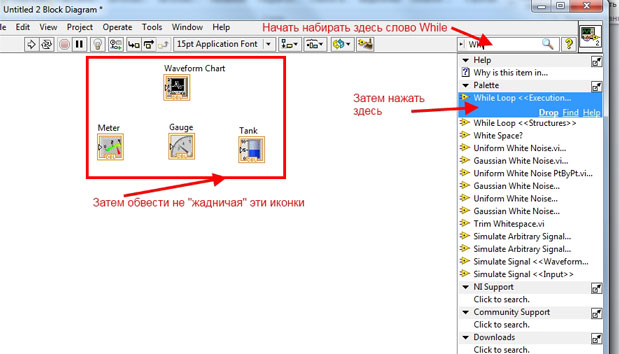
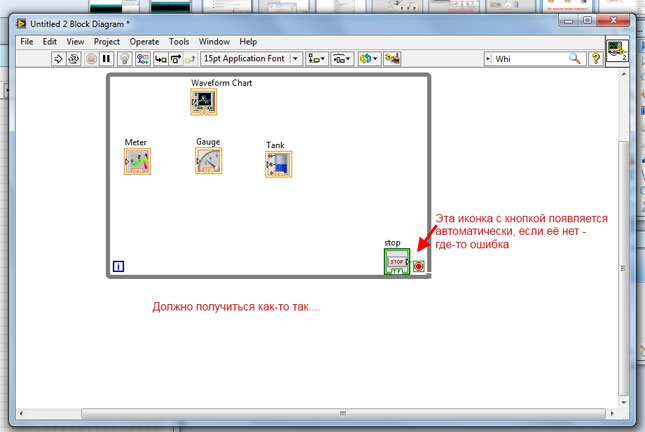
Начинаем оживлять. Перво-наперво организуем бесконечный цикл (пока можно не вдаваться что это такое), а, для особо любознательных расскажу – это такой цикл, который будет выполняться ровно столько, сколько потребуется, пока его принудительно не остановят. Если нужно будет год – проработает год. Организуется он просто, для этого используем элемент While Loop. «Раздобыть» его можно двумя способами. Первый способ – щелкнуть правой кнопкой в любом свободном месте окна и в дебрях выпавшего меню, при помощи «какой-то матери» найти-таки этот элемент. Второй – более простой: смотри рисунок 11.

Рисунок 12
Теперь в нашу «Программу-диаграмму» добавим элементы (VISA Configure Serial Port, VISA Read Serial и VISA Close Serial) управления портом. Тут тоже отлично применяется «второй» способ. Когда мы разместим эти три элемента должно получиться что то похожее: