Die предыдущей статье цикла было составлено приложение для Androide, в котором планшет выступает генератором текстовых сообщений, передаваемых на удаленную сторону через канал Bluetooth. На очереди «шахматная рокировка», после чего планшет должен превратиться в приемник ВТ-сообщений с выводом текста на экран в удобном для восприятия виде. Приводимая далее методика позволяет любому человеку, умеющему «водить мышку по коврику», создавать вполне работоспособные программы для Androide.
Die предыдущей статье цикла было составлено приложение для Androide, в котором планшет выступает генератором текстовых сообщений, передаваемых на удаленную сторону через канал Bluetooth. На очереди «шахматная рокировка», после чего планшет должен превратиться в приемник ВТ-сообщений с выводом текста на экран в удобном для восприятия виде. Приводимая далее методика позволяет любому человеку, умеющему «водить мышку по коврику», создавать вполне работоспособные программы для Androide.
В эпоху Интернета создание программных продуктов редко начинается «с нуля». За основу берутся готовые проекты, свободно размещенные в Сети. Причем анализируются не исполняемые файлы, а их исходные коды.
Приложения, создаваемые в среде AI2, не исключение. Рисунки мозаик, из которых состоят проекты, описываются текстовым способом и сохраняются в специальных исходных файлах в xml-формате. Это, по сути дела, аналоги листингов компьютерных программ, но только увидеть их содержимое можно лишь в среде AI2.
Импорт и экспорт проектов
Как известно, файлы проектов AI2 имеют расширение «*.aia». Не следует их путать с исполняемыми файлами ОС Android с расширением «*.apk». Сходство лишь в том, что используется архивирование данных, примерно как в ZIP-архивах. Но структура файлов разная, да и распаковываются (запускаются) они разными программами.
Кроме того, в Интернете встречаются старые проекты от первой версии AI, исходные файлы которых имеют расширение «*.zip». Интересное наблюдение — если такой файл переименовать в «*.aia», то он успешно импортируется в среду AI2, как обычный проект (рис. 19). Правда, на этом положительные эмоции заканчиваются, поскольку внешний вид приложения в окне дизайна будет виден, а вот редактор блоков (т.е. самая важная часть) оказывается недоступным.
Отличить новый формат от старого позволяет просмотр внутренностей архивов. На рис.20 видно, что новые файлы «*.aia» имеют три (а не два) файла в папке SRC, причем используются ориги нальные расширения «*.bky», «*.yail» вместо старого «*.blk».
Если в Интернете найден «исходник» проекта, но без исполняемого файла, то получить последний можно через процедуру экспорта. Для этого надо открыть среду AI2, загрузить с компьютера исходный файл с расширением «*.aia» (Project— Import .aia from my computer), выполнить компиляцию и сохранение (Build—Save.apk to my computer, рис.21).
Вновь загруженный проект хранится в облаке среды AI2 в разделе «Му Projects». Его можно в любой момент удалить кнопкой «Delete Project». А можно, наоборот, клонировать через меню «Projects—Save project as» и в дальнейшем без опасений вносить необходимые изменения в окне дизайна и в редакторе блоков.
Практика показывает, что мозаики AI2, которые применяют программисты в схожих по выполняемым действиям приложениях, очень похожи друг на друга. Следовательно, можно провести их систематизацию, классификацию и унификацию, после чего комбинировать «чужие» мозаики из разных проектов для достижения требуемого результата.
Единственная проблема, что рисунки мозаик не копируются в буфер обмена Windows стандартной комбинацией клавиш Ctrl+C. В качестве альтернативы можно создать и накапливать банк скриншотов типовых мозаик, например, программой IrfanView <http://www.irfanview.com/> в меню «Сервис-Захват (снимок) экрана».
Приемник ВТ-сигналов
Von рис.22 показан внешний вид приложения «ReceiveBT», которое предназначено для приема текста по каналу BT от удаленного компьютера.
За основу компоновки элементов взят проект «TestBT» (рис. 15).
Из новинок:
- Label2 — статический текст в строке заголовка, наподобие Label1, но с форматированием по левому борту;
- Label3 — динамически изменяемая строка, в которой будет индицироваться текст, приходящий от канала ВТ;
- as_TurnOnBT — служебная активность, позволяющая физически включать канал ВТ на уровне ОС Android, если до этого он был выключен;
- Clock1— таймер прерывания, по которому считываются принятые данные.
В табл.2 показаны изменения, которые необходимо внести в свойства компонентов проекта (остальное по умолчанию).
Важный момент. В свойствах компонента «as_TurnOnBT» прописана строка «android.bluetooth. adapter.action.REQUEST ENABLE», которую из головы не выдумаешь и на память не запомнишь. Это заимствование из проекта <http://www.whatakuai.com/bluetooth-and-app-in- ventor/> (автор —Luis Manuel Rodriguez Picarzo, Испания). Оттуда же было взято и название службы, которое переименовывается кнопкой «Rename» в окне дизайна AI2 из исходного шаблона «ActivityStarterl».
Таблица 2
| Komponente | Feature | Изменяемые свойства (остальное по умолчанию) |
| Screen 1 | Tätigkeit | Icon “<ввести имя файла иконки с расширением *.png>”, Title “ReceiveBT” |
| HorizontalArrangement1 | Der Behälter | AlignHorizontal “Center”, Wight “Fill parent” |
| ListPicker1 | Список | Text “Соединение ВТ” |
| Button1 | Drucktaster | Text “Разъединение ВТ” |
| Label2 | Надпись | Text “Принимаемые данные:” |
| Label3 | Надпись | Text |
| Label1 | Надпись | Text “(с) Радиоаматор, №3-2015”, TextAlignment ’’Center”, Width “Fill parent” |
| as_TurnOnBT | Служба ВТ | Action “android.bluetooth.adapter.action.REQUEST ENABLE” |
| Clock1 | Таймер | TimerEnable — снять «галочку» |
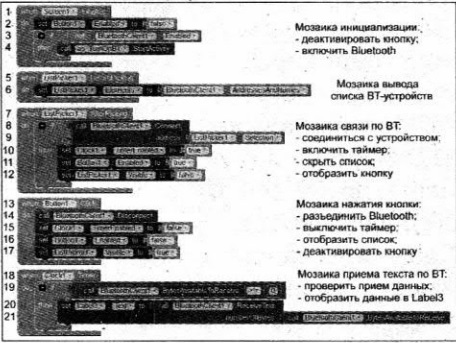
Von Abbildung 23 показан редактор блоков приложения «ReceiveBT» с построчными комментариями.
Проект состоит из 5 мозаик, при этом мозаики 5-6,7-12,13-17 в основном совпадают с приложением «TestBT» (рис. 16).
Пояснения к мозаикам.
- Строки 1 -4. Аналог функции «Setup» в Arduino. Эта мозаика выполняется при инициализации приложения.
- Строка 2. Здесь кнопка Button 1 «Разъединение ВТ» становится недоступной для нажатия, а ее картинка теряет контрастность и видится как в дымке.
- Строки 3, 4. Если канал ВТ в планшете имеется, но в данный момент времени отключен (такое часто бывает, чтобы уменьшить энергопотребление от аккумулятора), то вызывается служебная активность «as TurnOnBT». Она формирует вспомогательное окно, в котором надо нажать «Да».
- Строки 10, 15. Таймер должен функционировать только при включенном канале ВТ, иначе будет постоянно появляться назойливое сообщение об ошибке: «Error 507: Unable to connect».
- Строки 11,12,16,17. Активация списка «Соединение ВТ» и кнопки «Разъединение ВТ» проводится в противофазе, чтобы в любой момент времени было доступно лишь одно нажатие. В этом примере четко видна разница между видимостью элемента (Visible) и его доступностью (Enable). В первом случае кнопка соединения полностью исчезает с экрана, а во втором случае кнопка разъединения остается видимой, но изменяет свою контрастность.
- Строки 18-21. Опрос таймера по умолчанию происходит с частотой 1 Гц. Следовательно, планшет накапливает принятые данные в течение одной секунды, а затем «скопом» выводит их на экран. Это может быть один байт, а может и 200. Увеличить или уменьшить частоту опроса разрешается в свойствах таймера в окне дизайна AI.
Работа с приложением "ReceiveBT»:
- подключить ВТ-адаптер к USB-разъему компьютера;
- открыть терминальную программу типа «Terminal by Вгау++» <https://sites.google.com/ site/terminalbpp/>;
- выбрать виртуальный COM-порт, с которым работает ВТ-адаптер, скорость произвольная;
- установить соединение кнопкой «Connect»;
- запустить в планшете приложение «ReceiveBT»;
- нажать в приложении кнопку «Соединение ВТ», Выбрать ВТ-адрес компьютера и установить с ним связь (возможно, потребуется ввести пароль);
- напечатать в терминальной программе компьютера произвольный текст, состоящий из цифр, символов и латинских букв, отправить его кнопкой «Send»;
- наблюдать в планшете результат в строке Label3 (рис.24).
Собственная иконка для приложения Androide
Внимательный читатель должен был обратить внимание на надпись «РА3.png» в правом нижнем углу на рис.22. Это файл с оригинальной иконкой, определяющей узнаваемость приложения «ReceiveBT» на рабочем столе.
По идее, иконка для любой программы в Android должна быть уникальной. Но, по умолчанию, всем приложениям, разрабатываемым с помощью AI2, назначается стандартный шаблон
(рис.25). Если не обратить на это внимание, то можно сгоряча сгенерировать массу приложений с одинаковыми иконками.
Изменить картинку можно по следующей методике.
- Вначале надо придумать рисунок, соответствующий теме разрабатываемого приложения. В сообществе любителей Андроидов приветствуются стилизованные юмористические изображения зеленого робота Энди или его составных частей. Однако следует избегать чрезмерной детализации сюжета, введения теней и 3D-мерности для мелких элементов.
Надо отказаться от сверхумных начертаний объектов и не использовать значки, присутствующие в реальном интерфейсе Android.
За образец хорошего стиля в «иконкописании» можно взять пошаговый пример конструирования [4], в котором в общем виде учтены официальные рекомендации <http://developer.android.com/design/style/iconography.html>.
- Если самостоятельно ничего не придумалось, то следует поискать аналогичные иконки в интернет-магазине «Google Play» или в банке свободно распространяемых изображений на сайте <http://iconbird.com/>. Разумеется, «дралоскопить» один к одному чужое творчество не надо. Лучше взять несколько приглянувшихся экземпляров и сделать из них «натюрморт» в одном из бесплатных графических редакторов. Из растровых подойдет GIMP <http://www.gimp.org/>, из векторных — InkScape (уроки на русском языке <http://inkscape.paint-net.ru/>). Если планируется создание серии приложений, то все они должны иметь общую основу и изменяемую часть. К примеру, на рис.26 показан образец иконки, которая будет использоваться в данном цикле статей, при этом цифра на руке робота Энди указывает порядковый номер приложения.
Важный нюанс. Следует взять себе за правило сразу рисовать иконку в формате 512×512 пикселов. Именно такое большое изображение требуется для публикации в магазине «Google Play».
- Полученный рисунок надо перевести в формат «*.рпд» программой IrfanView или аналогичной. Допускается глубина цвета до 32 бит с каналом прозрачности.
- Проверить на сайте <https://tinypng.com/> возможность уменьшения размера PNG-файла без потери качества. На рис.27 показан случай, когда файл сокращается в размере на 65%.
- Войти в проект AI В окне дизайна в колонке «Components» выделить заголовок Screen 1, в свойствах которого указать путь к файлу иконки: «Icon-Upload File…-Обзор-< выбрать в компьютере графический файл с расширением *.png>-ОК».
Теперь можно скомпилировать проект, перенести его в планшет и воочию наблюдать результат.
Fachliteratur
- Рыбкин, С. Процесс создания иконки приложения под Android / <http://sawtech.ru/design- blog/protsess-sozdaniya-ikonki-prilozheniya-pod-an- droid/>.
Autor: Сергей Рюмик, г. Чернигов
Источник: Радиоаматор №3, 2015