Предлагается вниманию читателей цикл статей, который позволит научиться самостоятельно программировать планшеты без привлечения «высшей математики».
Визуальное программирование
Основным языком программирования в ОС Android является Java. Но рекомендовать его детальное изучение массовой публике – не совсем удачная мысль. В подтверждение тому на рис.1 приведена статистика применения языков программирования в учебном процессе <http://habrahabr.ru/post/136272/>, где Java «пасет задних», ввиду своей сложности.
В качестве альтернативы предлагается использовать графическую надстройку над Java, в такой степени облегчающую работу, что человек может составить полноценное приложение для планшета, не написав ни единой строчки кода!
Здесь речь не идет о половинчатом визуальном программировании, как в среде Visual Basic или Visual C++. «Истинно» визуальное программирование предполагает, что весь проект и все формы создаются рисованием (перетаскиванием) картинок на поле экрана. Написание листингов с операторами и функциями не требуется. Именно такая технология и будет использовать в дальнейших экспериментах.
Системы визуального программирования можно условно разделить на две большие группы:
- мозаичного типа, когда все объекты на экране имеют причудливую форму и разный цвет, соединяясь друге другом внахлест, при помощи фигурных выемок (языки Scratch, Applnventor, miniBloq);
- блок-схемного типа, когда все объекты на экране состоят из простых геометрических фигур и соединяются линиями связи (языки ДРАКОН, ULM, HiAsm).
Для планшетов и мобильных телефонов требуется специальный визуальный софт. Более того, электронщикам важно не только создать приложение, но и «подружить» его с удаленным МК через Bluetooth, Wi-Fi, USB. Еще одно требование – бесплатность. Все это резко сужает круг доступных программных продуктов. В частности, из «мозаик» наиболее привлекательным является Application Inventor, а из «блок-схем» – HiAsm-Android. Именно о них и пойдет речь дальше.
Application Inventor (Applnventor, Al)
Проект Al был начат в 2010 году программистами из фирмы Google под руководством профессора Hal Abelson. В середине 2011 года после расформирования Google Labs дело продолжили в Массачусетском технологическом университете (США) в лаборатории MIT Media Lab. Исходные коды рассекретили, регистрацию по приглашениям отменили, проект стал свободным и широкодоступным. В конце 2013 года на смену первой версии AI пришла усовершенствованная вторая версия AI2 со своим собственным сайтом.
Здесь надо на минуту остановиться и проанализировать ситуацию. В настоящее время проектами Al, AI2 пользуются более 2(!) млн человек из 195 стран мира. Ими уже создано 4,7 млн приложений для Android. Основной контингент – учащиеся, студенты, а также «разночинцы», далекие от профессионального программирования. Для них проводятся конкурсы на лучшую разработку (Китай, 2014), создаются банки бесплатных приложений и исходников.
С появлением AI2 и выпуском дополнительных библиотек высокого уровня, к проекту начали подключаться квалифицированные специалисты, которые теперь на скорую руку могут сделать презентацию своего приложения и быстро согласовать основные положения технического задания с заказчиком.
Налицо зарождение нового ардуиноподобного сообщества, но не в электронике, а в мобильном программировании. Скажем откровенно, феномен Arduino в странах СНГ успешно «проспали». Чтобы такого не случилось с AI2, желательно взять под опеку это направление одному или нескольким солидным техническим университетам. Смотрите на Массачусетс и делайте по аналогии.
Параллельно хорошо бы создать большой русскоязычный портал по AI2, форум, продвигать изучение в школах, лицеях, колледжах. Со стороны электронщиков тоже будет внесена своя лепта, ведь кому как не им заниматься сопряжением планшетов с МК в робототехнике, телеметрии, системах «умный дом» и т.д.
Технология визуального программирования
Проект AI2 пришел на смену AI, но, к сожалению, они программно не полностью совместимы друг с другом. Следовательно, базовым инструментом в дальнейшем будет AI2, и только AI2.
В общем случае мобильные приложения разрабатываются на компьютере, а отлаживаются и проверяются в планшете. Компьютер обязательно должен быть подключен к Интернету, но скорость трафика не принципиальна.
Процесс создания мобильного приложения состоит из следующих этапов:
- компьютер разработчика оснащается необходимым системным софтом;
- в Интернете создается аккаунт на сайте Google (без этого никак нельзя, «реклама, однако»);
- на сайте MIT Media Lab по аккаунту Google прямо в браузере открывается страничка пользователя, в которой формируется новый проект;
- в окне рабочей области проекта расставляются кнопки, надписи, фотографии, бегунки и прочие атрибуты интерфейса будущего приложения;
- во вкладке редактора блоков устанавливаются логические связи между компонентами интерфейса, например, какой звук издать при нажатии кнопки, какой сигнал сформировать;
- готовый проект одним щелчком отправляется на сервер MIT Media Lab для компиляции on-line;
- через несколько секунд из Интернета приходит ссылка на скачивание получившегося исполняемого арк-файла. Теперь можно или сохранить файл в компьютере, или переслать его прямо в планшет через QR-код (Wi-Fi, USB), или проверить результат работы в компьютерном эмуляторе.
Порядок дій
- Установить в компьютере браузер, например, Firefox, Chrome, Opera или Safari.
- Проверить на странице <http://java.com/ru/ download/> актуальность версии виртуальной машины Java. Если она в компьютере не установлена или устарела, то обновить. Для WinXP/Win7 рекомендуется Java 7, а для Win8 – Java По-другому они называются Java 1.7 и Java 1.8.
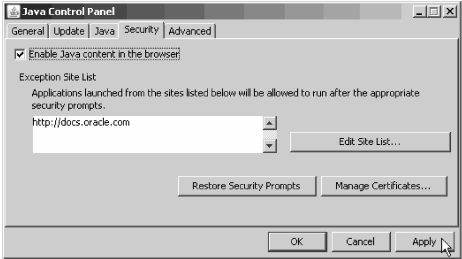
- Проверить на странице <http://beta. appinventor.mit.edu/learn/setup/misc/JWSTest/ApplnvJWSTest.html>, подходит ли технология Java к AI2 на конкретном компьютере (2 теста). Если первый тест отрицательный, то сменить или переустановить браузер. Если второй тест Launch не проходит, то добавить исключение в систему безопасности Java: «Пуск-Настройка-Панель управления-Java-Security-Edit site list-Add-<указать адрес http://docs.oracle.com>-OK-Apply» (рис.2).
На крайний случай установить более старую версию Java 6, в которой нет строгих ограничений безопасности. Если оба теста проходят успешно, то должен открыться онлайновый редактор «Notepad Java» (рис. 3).
- Создать для себя новый аккаунт Google на сайте <http://gmail.com>. Можно, конечно, воспользоваться и старым (если он уже имеется), но лучше не смешивать, поскольку проекты AI2 «привязываются» к конкретному аккаунту и автоматически подгружаются из-под него.
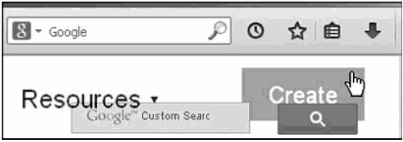
- Зайти на сайт <http://appinventor.mit.edu/>, нажать в правом верхнем углу кнопку CREATE (рис.4), после чего ввести свой аккаунт Google, например, «radioamator2015@gmail.com» и придуманный при регистрации пароль.
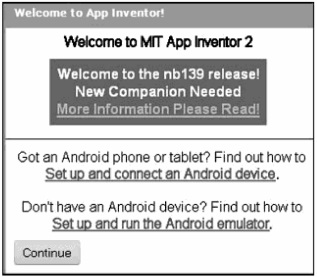
Если вход в аккаунт был произведен раньше, то вводить пароль второй раз не надо, поскольку сразу появится окно (рис.5), в котором нажать кнопку Continue. В дальнейшем быстрее заходить в свои проекты через сайт <http://ai2.appinventor.mit.edu>.
Создание первого приложения
Первое приложение по традиции будет называться «Hello, World!». В принципе, все шаги по созданию начального проекта подробно и с картинками расписаны на странице <http://appinventor.mit.edu/explore/ai2/hellopurr.html>. При затруднениях с английским языком можно воспользоваться переводчиком сайтов в Гугле <https://translate.google.ru/>.
Если коротко и по-русски, то надо:
- скачать вспомогательные файлы <http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloPurr/kitty.png> и <…/helloPurr/meow.mp3>;
- создать новый проект «Projects-Start new project», назвать его «TalkToMe»;
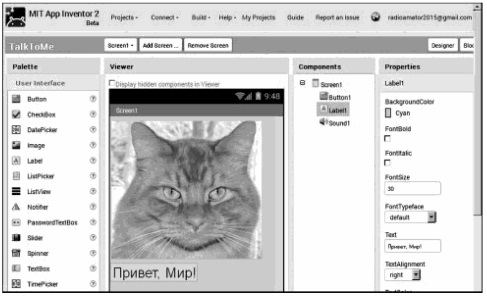
- перетащить с левой панели Palette в центральное рабочее поле кнопку Button, в свойствах которой в графе «Image» указать путь к файлу картинки «kitty.png» через Upload File;
- перетащить в центральное поле иконку надписи Label, в свойствах Text ввести надпись «Hello, World!», в свойствах FontSize – 30;
- перетащить в нижнюю часть рабочего поля «невидимую» иконку Sound, в свойствах Source указать путь к файлу «meow.mp3» из поля Media;
- перейти в закладку редактора блоков Blocks и сформировать связи между «мозаичными» элементами согласно рис.6;
- запустить процесс компиляции «Build-Арр (save to my computer)». Сохранить файл «TalkToMe.apk» в компьютере. Теперь можно по методике [1] (РА6/2014) через каналы Bluetooth, Email, «облако» или флешку перенести файл в память планшета и запустить его на выполнение. Результат работы – при нажатии на фотографию кота, он будет мурлыкать.
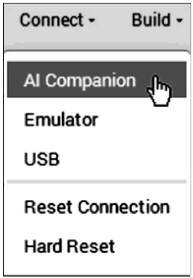
Альтернативный и более быстрый вариант передачи файла – скачать в планшет из магазина «Google Play» бесплатное приложение «MIT AI2 Companion» (автор MIT Centerfor Mobile Learning), выбрать пункт компиляции «Build—Арр (provide QR code)», получить на экране компьютера QR-код (рис.7), навести на него переднюю видеокамеру планшета, после чего приложение будет автоматически распознано, скачано в планшет и запущено на исполнение. Важный нюанс – ссылка на QR- код на сайте активна только 2 часа.
Чтобы лучше прочувствовать нюансы программирования, можно провести эксперимент с заменой надписи Label кириллицей, затем повторно провести компиляцию, пересылку файла и наблюдать картинку как на рис.8.
Эмуляция на-line
То, что предлагалось выше, позволяет без эмуляции сразу проверить конечный результат работы приложения на «живом» планшете. Это нормальный путь, которым можно без ограничений пользоваться. Но для компьютерных «гурманов» в AI2 предусмотрен эластичный эмулятор, работающий в режиме реального времени.
Чтобы его активизировать, надо скачать «Арplnventor Setup lnstaller» на странице <http://appinventor.mit.edu/explore/ai2/windows.html> (94 Мбайт, версия 2.2). Запустить инсталляцию, путь установки не изменять. На рабочем столе должен появиться ярлык «aiStarter». Если возникают затруднения, то установить права администратора в компьютере.
Информация об эмулируемом приложении будет появляться или в самом компьютере, или в планшете. В первом случае надо перед работой с проектом запустить «aiStarter», а в процессе работы выбрать опцию «Connect-Emulator» (рис.9), во втором случае – «Соnnect-AI Companion» (связь по Wi-Fi) или «Connect-USB» (связь через кабель). Теперь все действия разработчика по перетаскиванию иконок и установлению логических связей будут сразу же отражаться на экране эмулятора и проверяться в действии. Просто и удобно.
«Подводные камни» в эмуляторе
Если планируется работать с эмулятором в компьютере, то «железо» должно быть максимально быстродействующим, например, 4…8-ядерный процессор и 2…8 ГБ памяти. В режиме без эмулятора достаточно иметь бюджетную однопроцессорную систему с тактовой частотой выше 1 ГГц. Как показывает практика, такой вариант при соответствующей сноровке ничем не хуже высокоскоростного эмулятора.
Если связь будет через USB-кабель, то проблемой является подбор таких драйверов в компьютере, чтобы планшет виделся, как логический диск, а не как цифровой фотоаппарат. В частности, для планшетов семейства Samsung Galaxy надо скачать драйвер v1.5.45.0 на странице <http://samsung-fun.ru/soft/moreinfo-101.htm>.
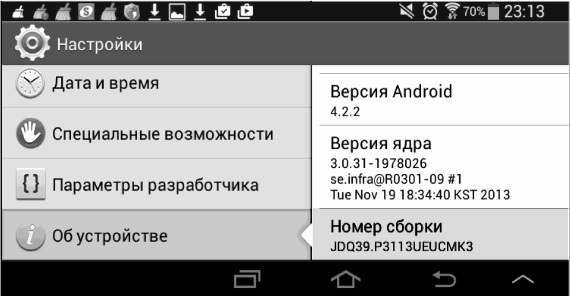
Кроме того, в настройках планшетов с ОС Android-4.2 и выше, по умолчанию отключены «Параметры разработчика». Однако именно в них ставится «галочка» для режима отладки USB, необходимая on-line эмулятору. Для включения данной опции нужно семь раз подряд нажать по строке «Номер сборки» Android в меню «Об устройстве» планшета (рис. 10).
Если компьютер и планшет соединяются по Wi-Fi, то они должны находиться в одной локальной сети. Интересное наблюдение – компьютер при этом может не иметь собственного Wi-Fi модуля. Например, при раздаче Интернета с домашнего роутера допускается подключение планшета по Wi-Fi, а компьютера через сетевой кабель Ethernet.
Література
- Рюмик, С. Планшет, Android и МК. Ракурс1-7/Сергей Рюмик – Радиоаматор, 2014, №4-11/12.
Автор: Сергей Рюмик, г. Чернигов
Джерело: журнал Радиоаматор №1, 2015